Microsoft Dynamics 365 comes with a feature called “Pen Control”, which allows the users to directly draw and add a signature in Dynamics 365 App. But there are some limitations. The user has the ability to draw and input a signature only on mobile client, not web client. Also, on mobile client a saved signature is shown as an image but on other clients, text is shown.
However, there is a workaround to display the saved signature as an image instead of the text on web client. In this blog, I will walk through the steps to achieve this.
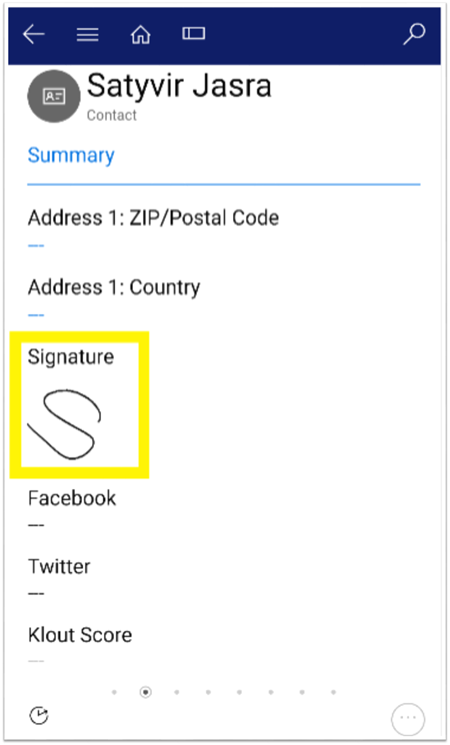
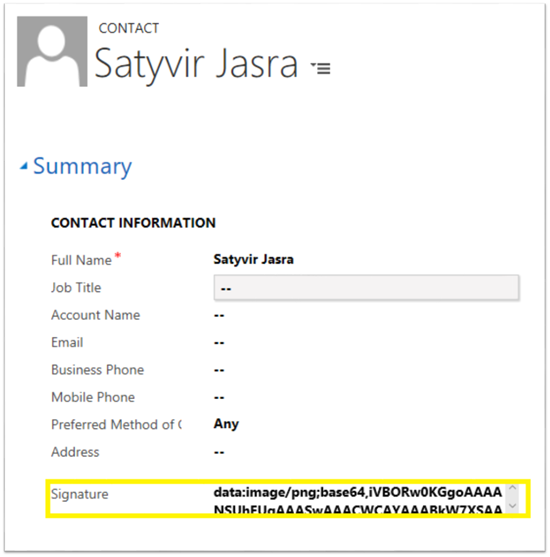
I created a field called “Signature” with “Pen Control” added to it. I added “Signature” on the Contact main form. Then I created a new record and saved it with an input in “Signature” field. The following images show how the information is represented differently for newly created Contact record on mobile and web client for “Signature” field.
Image may be NSFW.
Clik here to view.
Image may be NSFW.
Clik here to view.
On the web client, the text shown in the “Signature” field is the source address of the image that was created through mobile client. That means, we can use this address in an iFrame to display the signature image on the web client. Here are the steps that we have to go through to accomplish this.
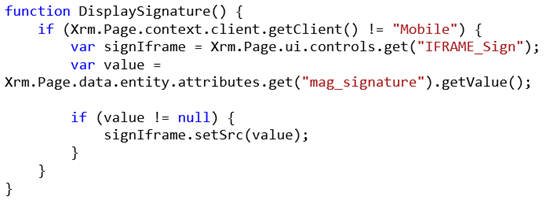
1. Add JavaScript code as a web resource. I have added mag_/js/contactsignature.js and following is the code that I used.
Image may be NSFW.
Clik here to view.
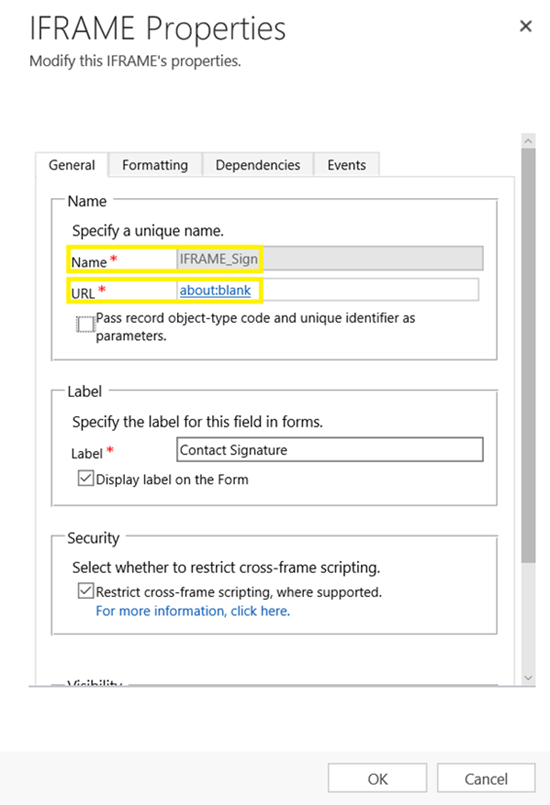
2. Create a new iFrame and add it to Contact main form. This is the same form which is being used to input the signature through mobile client. I named the iFrame, “IFRAME_Signs”. Populate URL field with “about:blank”, this will display an all white image similar to the mobile client, which implies the field is empty.
Image may be NSFW.
Clik here to view.
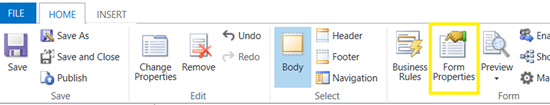
3. Then go the “Form Properties”.
Image may be NSFW.
Clik here to view.
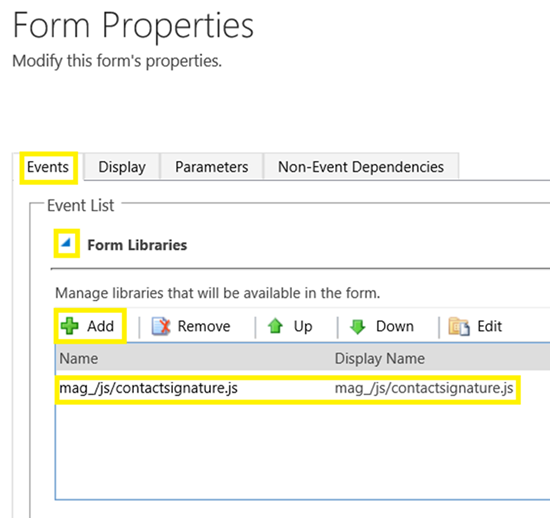
4. Select “Events” tab, and then click on “Add”. Then, add “mag_/js/contactsignature.js” web resource.
Image may be NSFW.
Clik here to view.
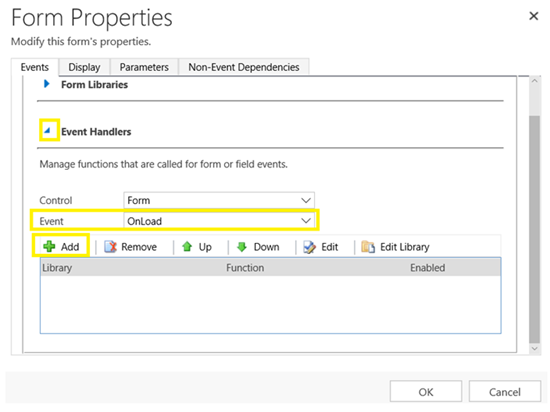
5. Then expand “Event Handlers” tab, select “OnLoad” for “Event” field, and then click on “Add”. Then click on
Image may be NSFW.
Clik here to view.
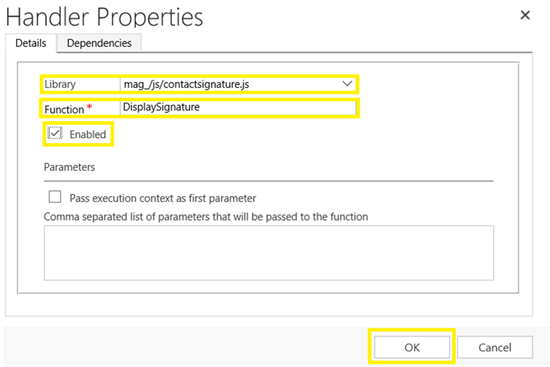
6. Set handler properties as shown in the screenshot below. Then click on “Ok”. Be sure to save changes of form properties by clicking on “Ok”. Then save, and publish all changes.
Image may be NSFW.
Clik here to view. b
b
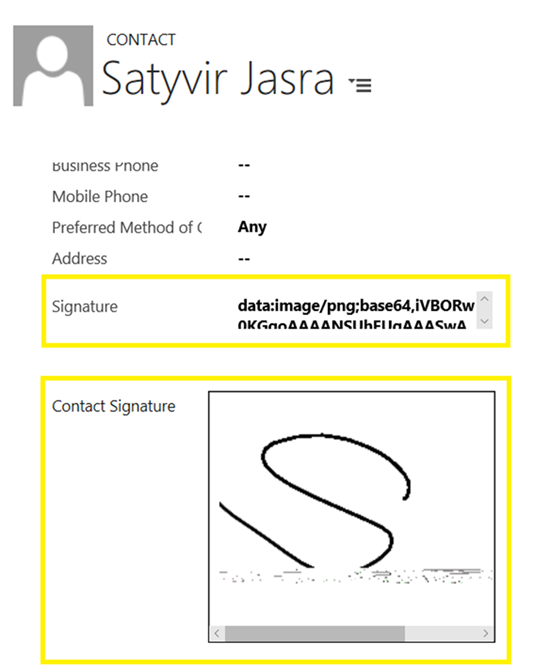
Let’s see our iFrame and logic in action. I opened the same Contact record which was displaying text in “Signature” field.
Image may be NSFW.
Clik here to view.
As we can see in the screenshot above, “Signature” field contains the address of the image being displayed in “Contact Signature” iFrame.
To make this change more user friendly, you can hide “Contact Signature” iFrame on mobile clients, and “Signature” field on web client. But that’s something that I will leave up to you.
Image may be NSFW.Clik here to view.
